Advance Web Designing
- Introduction of <form> tag
- <form> tag syntax
- Form attributes
- Input tag
- Attributes of <input> tag
- Form Controls and Example
Introduction-
Forms in HTML are used to accept user input. The form in html is created by using <form> tag as <form></form>.
A form is a collection of different elements also called as controls like text, radio, checkbox, submit, reset, select and text area etc.
These controls are used to collect different kinds of user inputs, such as contact details like name, address, single or multiple options from group of options, as well as clearing and submitting data etc.
HTML5 has introduced additional form controls which can also be used for validation purpose.
<form> tag syntax:
The HTML <form> tag defines a form that is used to collect user input.
<form>Different controls code here</form>
We use <form> tag for accepting user information e.g.<form>Actual Content Web</form>
Form Attributes:
The <form> tag have following attributes given as follows.
1.name-It is used for give name to form.
2.action-The path where user want to submit the form.
3.target-redirect a form to another window or frame.
4.method-There are two submission methods in HTML i.e. get and post. By default method is get
1.get-This is default method to submit the form. In get method browser submit form data as a part of URL. When data is not sensitive that time this method is used. By using this method data submitted is shown in the address bar of the browser. In this method the characters has limitations i.e. Number of characters are depends on browser.
2.post-The another method to submit form data is post. In this method data sends separately as a part of URL and form data separately, so data is invisible in browser. This method is secure to submit sensitive data. In post method there is no limitation of characters.
<input> tag-
The <input> tag is used to create the different types of form elements i.e. text box,password field,checkbox,radio ,submit and reset button etc.
Attributes of <input> tag-
1.name-Gives name to the form elements.
2.type-Different types of form elements are depends on this attribute values of type attributes are text(by default),password,checkbox,submit,reset etc.
3.value-sets input value
4.checked-set the default state true for radio button and checkbox form elements.
5.maxlength-maximum number of characters enter into text field and password field.
1. Textbox-For single line entry text control is used.
e.g.Enter your Name:<input type=text name=uname maxlength=20>
Where maxlength is used for fix amount of characters in textbox.
2. Radio Button-For single selection only radio control is used.
Here most important thing is that name attribute value is always same either it selects both.
If values are different both are selected.
e.g.Select Gender:<input type=radio name=r1 value=male>Male
<input type=radio name=r1 value=female>Female
If u want to selected by default use checked
e.g.Select Gender:<input type=radio name=r1 value=male checked>Male
<input type=radio name=r1 value=female>Female
3. Checkbox-For multiple selection checkbox control used.
e.g.<input type=checkbox name=c1 value=i>IT
<input type=checkbox name=c2 value=h>Hindi
<input type=checkbox name=c3 value=m>Marathi
If u want to select any option by default then we use checked attribute.
<input type=checkbox name=c1 value=i checked>IT
4. Password-For creating password field it does not show any character or number or symbols used in this field.
e.g.Enter Username:<input type=text name=uname maxlength=08><br>
Password:<input type=password name=pass maxlength=20>
5.Buttons
-
<input type=submit value=Submit>
Reset-used for clear the form.
<input type=reset value=Clear Form>
6. <select> tag -used for create Drop down list.
Attributes:
1.name-Give the name to the control.
2.size-For show single element use size attribute by default value is 1 .
3.multiple-For select more than one value use multiple attribute.
Option tag-
The <option> tag is used to create list items in drop down list.
Attributes of <option> tag:
1.value-Assigns value to the option
2.selected-For default selection items this attribute is used in option tag.
Select your city:<select name=c>
<option>Akole</option>
<option>Pune</option>
<option>Nashik</option>
</select>
For multiple selection size multiple is used
Select your city:<select name=c size multiple>
<option>Akole</option>
<option >Pune</option>
<option>Nashik</option>
</select>
For by default selected use selected
Select your city:<select name=c size multiple>
<option>Akole</option>
<option selected>Pune</option>
<option>Nashik</option>
</select>
7. <textarea> tag-Create a textbox with multiple lines specifying by rows and columns.
Attributes :
1.name-Used to give name to textarea.
2.rows-Specify number of lines in textarea.
3.cols-Specify width of textarea.
4.maxlength-Maximum number of characters enter into textarea.
5.placeholder-Specifies hint for excepted value in textarea.
6.required-This attribute is used,when we want to compulsory filled value in textarea i.e. not empty or blank.
Example-
Address:<textarea name="address" rows=2 cols=30 placeholder="Enter Address" required></textarea>
Example-
<!DOCTYPE html>
<html>
<head>
<title>Forms
in html 5 </title></head>
<body>
<form>
Enter your Name:<input type=text name=uname maxlength=8 required><br>
Enter your Password:<input type=password name=pass maxlength=8><br>
Subject:<input type=text name=sub maxlength=8><br>
Select your Gender:<input type=radio name=r1 value=m checked>Male
<input type=radio name=r1 value=f>Female<br>
Select Your Subject:<input type=checkbox name=c1 value=i checked>IT<br>
<input type=checkbox name=c2 value=m>Marathi<br>
<input type=checkbox name=c3 value=h>Hindi<br>
Select your city: <select name=c>
<option>Akole</option>
<option>Pune</option>
<option>Nashik</option>
</select><br>
Select your city:<select name=c size=2>
<option>Akole</option>
<option >Pune</option>
<option>Nashik</option>
</select><br>
Address: <textarea></textarea><br>
<input
type="submit" value="Submit">
<input type="reset"
value="Reset">
</form>
</body>
</html>
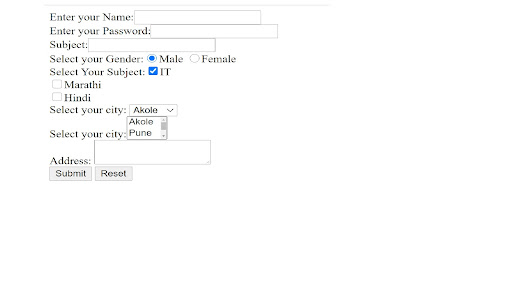
Output-


Please Comment and Share. ConversionConversion EmoticonEmoticon