Window object in JavaScript
Introduction to Window Object
Properties of Window Object
name
location
closed
document
status
Methods of Window Object
alert()
confirm()
open()
close()
prompt()
focus()
blur()
print()
setTimeout()
Example of Window Object
In JavaScript, window object is at the top of object hierarchy. Window object is created automatically by the browser. In JavaScript, window object is parent object of all other objects. This window object represents an open window in a browser.
Property of Window Object-
1.name
It sets or returns the name of window.
2.location
This property returns the location object for window object.
3.closed
When window is closed or not,returns a boolean value true or false.
4.document
It returns document object for window object.
5.status
This property sets or returns text in the status bar of a window.
Methods of Window Object -
1.alert()
This method displays an alert box with message and an ok button.
2.confirm()
Displays the confirm dialog box contains message with two buttons 1.ok 2.cancel button.
3.open()
new window is opens
4.close()
current window is closes.
5.prompt()
To accept input from user with dialog box, containing message with buttons ok and cancel button.
6.blur()
It removes focus from the current window
7.focus()
Sets focus to the current window
8.print()
To print current window content.
9.setTimeout()
This method calls function or evaluates an expression after a specified number of time (i.e. Milliseconds 1sec=1000 Milliseconds)
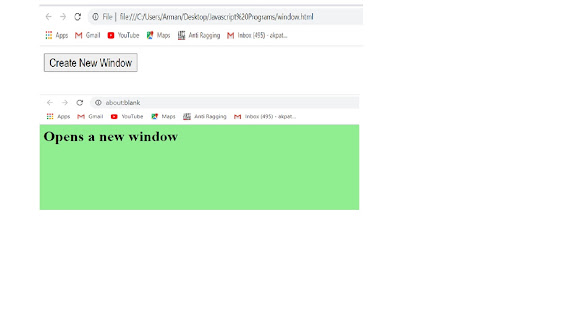
Example 1.Open a new window.
<!DOCTYPE
html>
<html>
<head>
<title>Window
Object</title>
<script type="text/javascript">
function
newWindow()
{
var
nw=window.open();
nw.document.write("<h1>Opens
a new window</h1>");
nw.document.body.style.background="lightgreen";
}
</script>
</head>
<body>
<form>
<input
type="button" value="Create New Window"
onclick="newWindow()">
</form>
</body>
</html>
Output-
Example 2.setTimeout() method.Message displays after 4 seconds.
<!DOCTYPE html>
<html>
<head>
<title>Window Object</title>
<script language="javascript">
var tout;
function sample()
{
tout=window.setTimeout(window.alert,2*2000,'Appear After 4 Seconds');
}
</script>
</head>
<body>
<h1>Click Button and Wait For 4 Second to display Message</h1>
<input type="button" value="setTimeout Function" onclick="sample()">
</body>
</html>
Output-



Please Comment and Share. ConversionConversion EmoticonEmoticon